Our cost per lead from Google Ads has fallen from around £25 to £11 while the actual amount of leads has doubled. Display advertising costs have dropped from around £2.50 per click to now only £0.08 per click. Overall, our total cost per lead is down from £50 to £8 which is incredible.
Work Here. Work There. is a London based company that focuses on enabling remote employees to work effortlessly from home. Their WFH solutions cover technology, office furniture and the general well-being of your staff.

challenge.
The client, Work Here. Work There, initially came to us looking for a professional-looking website that could effectively showcase and communicate their services, giving basic information to the user in a simple and functional manner.
Having previously had just a singular page website, we were challenged to create a multi-page website that had a clean yet aesthetically pleasing design. The client requested a number of dynamic elements and animations that would engage and entertain the target user.
page by page solution.
Homepage
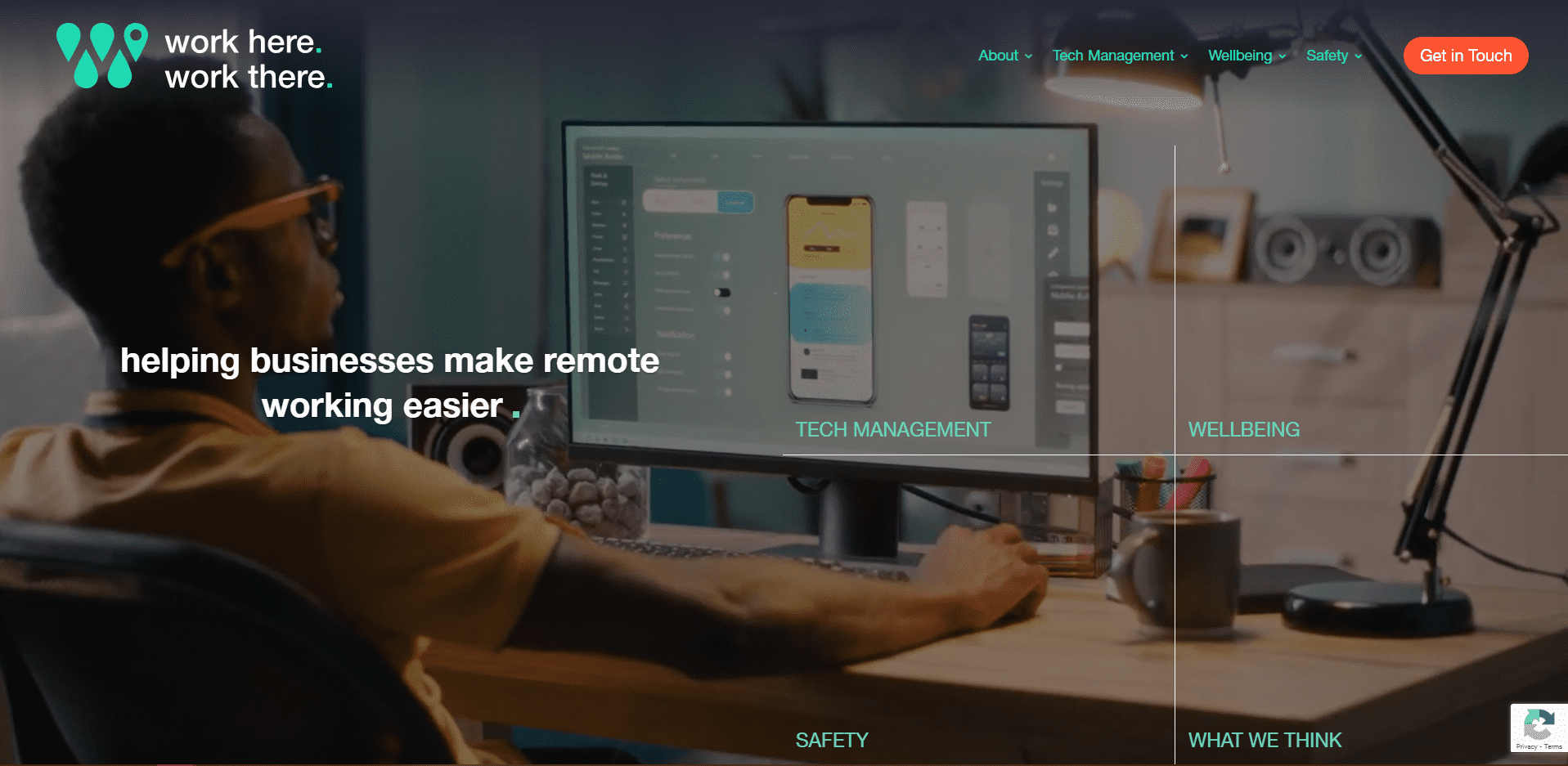
The homepage needed to be a simple yet functional gateway that encourages the user to access the main areas of WHWT’s business. We stripped everything away, focusing on a low-weight video that creates visual engagement, whilst also providing a clean space for the four gateways into the site.
Hero Images
For a spin on the usual block or full-width hero images, we used image masks and the WHWT logo icon to display a more interesting visual aspect, while still using the image to visually portray the page topic.
Internal Linking
To help navigate the four sections, we added dynamic menus that link to other pages in the same section of the site. These options slide into view as you scroll down the page, bringing them to the user’s attention as required.
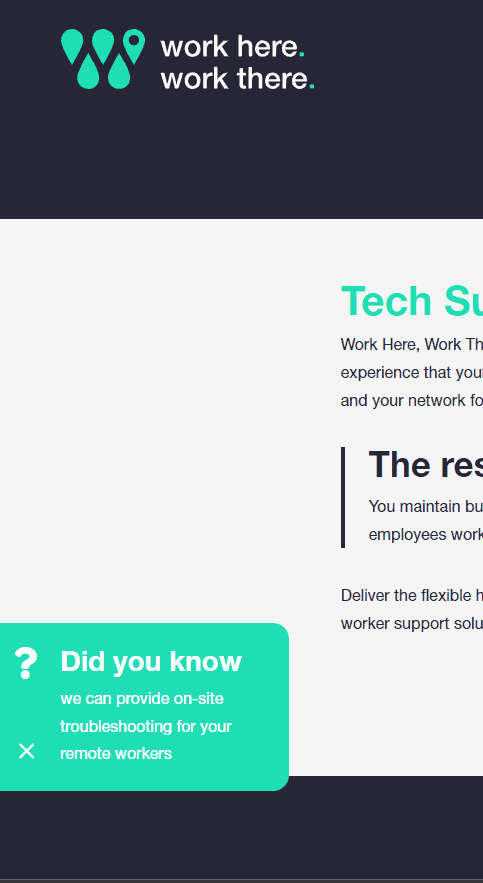
“Did you know?”
WHWT asked us to add a section on each page to display a small section of information. This information is set to randomise on each page load, letting users read about other parts of the services they offer. Instead of adding this to the flow of the content, we opted to have it slide in from the side as a tab that can be shrunk down by the user. This adds another attractive visual element to the page and helps increase the activity of the user.
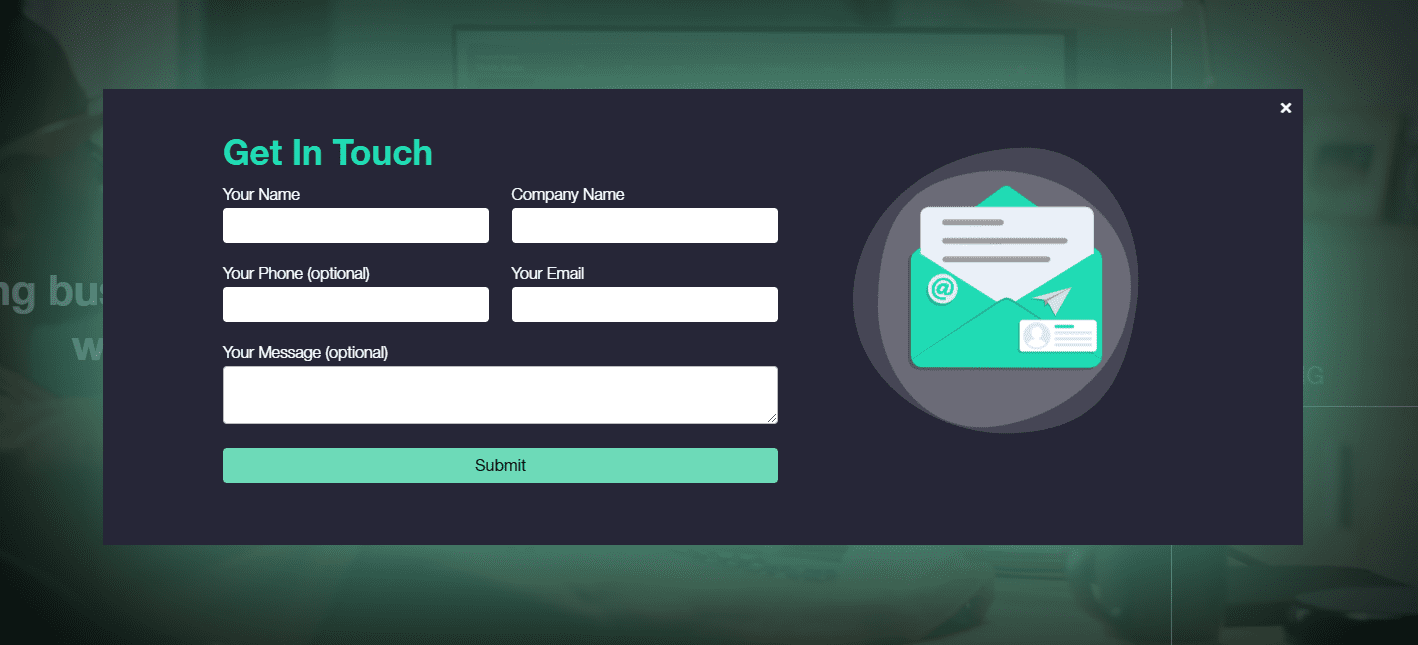
Get In Touch
The brand colours of WHWT were the key inspiration here. We wanted to use the darkness of the blue whilst at the same time, giving a “glowing” effect using the green. This is accompanied by an animated vector image signifying communication which, combined with this pop-up element, gives a very pleasing visual. This focuses the user’s attention on the contact form and detracts from the rest of the page.
Ease of use
The final challenge was to ensure that the design of the website meant it was simple for the team at WHWT to add future updates and separate pages themselves whilst not altering the functionality of the design.
To do this we opted for partial-page templates. This way the staff at WHWT could add a new page, fill in the necessary sections that are used for the template and just concentrate on the main body of content.
results.
By bringing together all of these different elements our web team has managed to craft an aesthetically stunning website that draws the user in whilst allowing them to quickly navigate to the relevant page.
The client was extremely impressed by the result of the website, highlighting how the new site was ‘immeasurably more in line with our brand and company value and style’, which is fantastic for us to hear.
‘DNRG gave us confidence from the very start of our journey with them. They sat down with us to fully embrace and immerse themselves with everything Work Here, Work There. From our company values, branding, goals and the expected user experience, all of which were carefully considered and fully understood before moving forward with any designs. The design and implementation stages brought the same level of service, meaning we were able to amend even the tiniest, most intricate parts of the design along with some bespoke requests. Very happy with the final outcome of the process and the site is now definitely now in-line with our brand.’ – James Moir | WHWT Director
If your website also needs a revamp then get in touch with our web team and we would be happy to talk you through your options. You can also head over to our web design page to check out some of the other websites we’ve completed recently.
delivered by

Paul Riley
Technical Director
Paul is the Technical Director for DNRG and oversees the technical needs and processes to ensure everything is in place and runs smoothly for the team and clients.
Paul also acts as a Senior Developer in the web team getting involved in both building and aiding others with custom development to add functionality. He has been designing, building and maintaining websites for over 11 years. During which he has grown his skillset to include various frontend and backend languages such as PHP, JavaScript, jQuery, and React.
kind words.
The team at Digital NRG have been fantastic to work with. They worked hard with us to understand our business before providing a detailed strategy. Once implemented we saw some quick wins. The regular face to face reviews means we can continue to develop and identify opportunities. As a company they are truly one in a million.
We were first introduced to Digital NRG shortly before lockdown. The team at Digital NRG came to see us and really took time to understand our business and what we were looking for with the website and the ongoing SEO support.
In relation to the SEO, Digital NRG nailed what was required and pretty much as soon as we went live, we were getting enquiries through the website. I can’t recommend Jack and the team at Digital NRG highly enough, they really are great to work with.
The work they [DNRG] have done has been a transformation to the business. As a company we have moved online and we are continuing to grow month by month with our online sales. Having started on SEO, they now manage our Google Shopping & Ads since they are always looking to improve the way we get new customers. Year on year, we’ve seen conversion rates increase from 0.85% to 6.05% and their ongoing support and communication is exceptional.
After being introduced to Ian from Digital NRG I knew this was the guy we were looking for to advance our SEO campaign and grow our presence online. Ian and Alex have quickly proven their knowledge in their field which is 2nd to none, proving not only with huge growth in traffic but also there to help with other duties online that may require further in-depth knowledge. These guys are super easy to work with a friendly approach. They are there to support the growth of the business at hand.
A very professional and thorough service with attention to detail, Kian is very easy to work with and is constantly feeding us with information and results of our campaign. Kian goes out of his way to inform us of the latest news and recommendations wherever possible. We feel this service is a vital part of our business and would highly recommend it as a great investment
The work carried out by the DNRG Social team has certainly helped us grow as a business and they have driven an exceptional amount of leads since the campaigns went live. Andrew, Rob and the team are very easy to work with and nothing is too much effort for them.
We have been working with Digital NRG now for a number of years and they have been excellent. We recently have had a new main website built which is fantastic and a second one developed for our new home lift department. The service provided is first class and we look forward to working with you for the years to come as we grow as a business.
I’ve worked with DNRG for several years now, and I’d recommend them in a heartbeat. They manage our full digital activity, from Google Adwords and social media remarketing to SEO, CRM management and email marketing; and they do so for several other brands across our wider group of companies too. We get the majority of our leads from our work with DNRG. They work closely with us to understand our customers and our business, and they consistently keep us up to speed with the latest market insight and best practices for our website. They are experts in their field and our internal teams could never keep at the forefront of digital marketing like they do. The team are a pleasure to work with, down to earth, and explain everything in a simple but expert way. They are a trusted, critical extension of our team.
Digital NRG are fantastic to work with. They have experts in every aspect that makes up your entire digital and online world. Great team communication and very good when translating into a language and a level that us mere mortals understand. They’re very careful with your budget and very quick to react when one direction isn’t quite working. Always keen to make sure you’re getting good value for money. I can’t recommend them highly enough.
‘At The Aerial Man, we specialise in aerial and satellite installations for residential and business customers to receive Freeview and Freesat. We also now offer CCTV and Wifi installations. Working with the team at DNRG, we have established a great presence in the region and have found the best way to communicate with both our new and existing customers.
The DNRG teams are my friends and supporters. They never talk down or throw jargon at me and they are always happy to help. DNRG have some great new products on offer which should improve the way we communicate without customers that we plan on taking up, and we have a very exciting project in the works with them.’
The DNRG team has worked closely with us to understand our business and wide range of products, and this has been reflected within our keyword rankings and the growth of our organic and PPC revenue over the past year. Their communication is brilliant, and they are genuinely a lovely bunch to work with.
We are here to help with all your enquiries
get in touch
accreditations.